(View on Desktop/Laptop for Best Experience)
Click the photo to watch the associated video about this Project
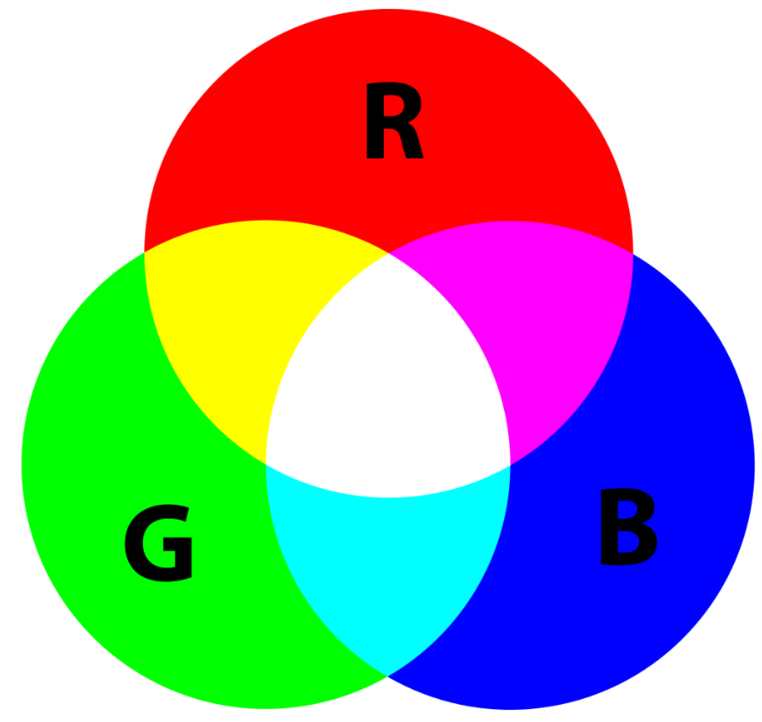
RGB, as we all know, stands for :
- Red
- Green
- Blue
They are one of the primary colours which can mixed in different proportions to result in various colours.
Table of Contents :
- Problem Statement of our Project
- How does RGB Led work ? – with Analogy
- Components Required
- Pinouts & Circuit Diagram
- Explanation & Code Link
- Assignment (Imp**)
1. Problem Statement
- We need to create a message for our loved ones but NOT as an direct text message. When I say loved one, it can be your mother, father, sister or just anyone whom you love and want to express your feelings !
- This has to be done with the RGB LED, Arduino, etc. Frame your own way of conveying your message to the person with the help of components discussed
*Hint for the Solution : For this project, we will be showing ‘143’ with the help of RGB LED
2. How does RGB LED work ?

- As we know, that Red, Green and Blue are one of the primary colours that can be used to obtain different colours.
- This is done using different compositions or ratios of the 3 colours during mixing.
- And how does mixing happen ? The answer is that – It just happens under one LED –> This makes the colours to get mixed
The best analogy is the painting palette which we normally use in our drawing classes. Consider having the smaller version of the paints. So how you used to obtain different colours ? –> By mixing those available colours in different ratios !


- The given below are some of the shades which you can make with the help of RGB combinations :

Also different shades of the colours can be obtained by varying the intensity of RGB colours
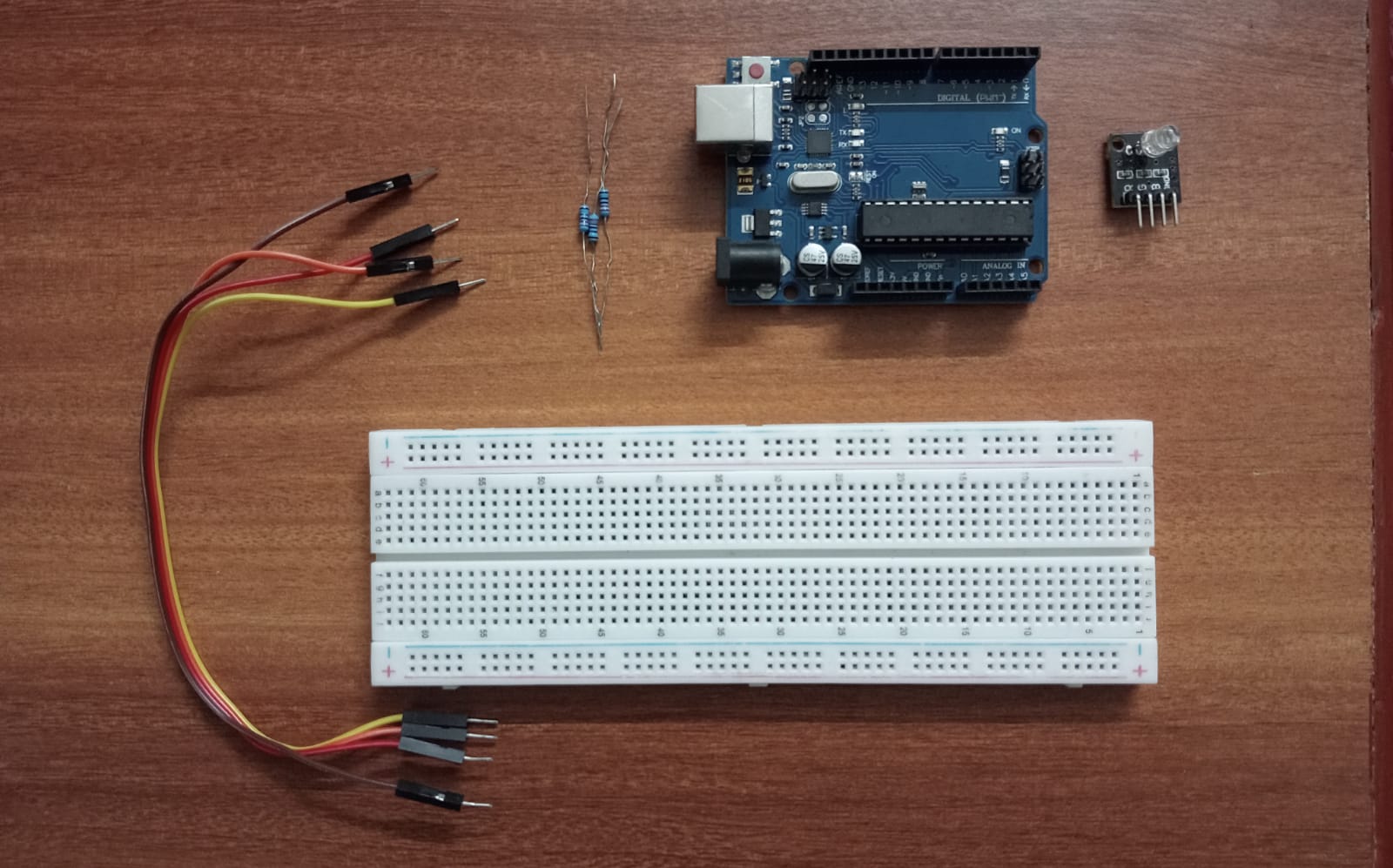
3. Components Required

- Arduino Uno
- RGB LED x1
- Resistors (220 ohms) x3
- Jumper Wires
4. Pinouts & Circuit Diagram
The RGB LED has 4 pins –
- RED
- BLUE
- GREEN
- GND

Always check the pin name associated with the pin. The pin order might change from manufacturer to manufacturer !
Important :
Treat each of the colour pin as a separate LED. Since only then you can control each colour on the LED individually.
- This implies that you will need a separate resistor to protect each of the 3 LEDs – Therefore, we choose three, 220 ohms resistors
Schematic Diagram on TinkerCad :

Pin Connections :

5. Explanation & Code
So, as discussed in our Problem Statement, we are going to code our LED such that it somehow conveys the message ‘143’ (A modern way to say ” I love You “). This is how it can be done :

Table for Code
- If you look into the Pinouts Section above, you will notice that the Pins 5, 6 and 9 have a ‘~’ type of symbol adjacent to them on Arduino Board. This symbol represents that the Pin is a PWM pin.
- PWM stands for Pulse Width Modulation
- It’s a kind of additional Superpower which a digital pin is given in order to process the data in a different way if needed. We will be discussing about this in detail in upcoming Articles.
- For now Let’s take a small example and have an idea about PWM in Layman’s terms.
We know that Digital Pins have only 2 signals – ‘1’ and ‘0’ –> i.e. It’s either ON or it’s OFF respectively. This case is like a switch which we use to turn ON and turn OFF the fan.


Fig. For Digital Pins without PWM
BUT Now, PWM is like adding a Regulator besides the switch (it’s just an addition to what we had before). This will allow us to vary and control the speed of the fan as well



Fig. For Digital Pins with PWM
Code :
The code to the Main Project Can be Found in the below attached GitHub File. The comments will guide you to understand the reasoning for that particular section of code.
GitHub Folder Link (Arduino Code for the Project) : Click Here

6. Assignment :
assignmentConclusion :
So, through this Mini Arduino Project-2, we learnt to interface RGB LED with Arduino and also learnt some basic working of the same. As discussed, we will be looking into PWM signals in a lot more detail in upcoming articles.
- Don’t forget to attempt the Assignment Problem. It will allow you to apply the knowledge you gained in the article (Information + Arduino Code)
Keep Learning !