This project mainly aims to cover a part of the basics regarding Arduino IDE and Interfacing of Arduino with other components. Let’s get straight into building this project!
1. Description of the Project
Problem Statement :
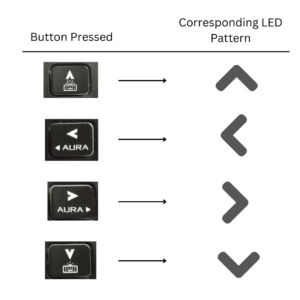
Our main objective for the project is to make an Arrow Keypad-like thing in order to control the LEDs. The LEDs indicate the direction corresponding to the button that we pressed on the keypad


2. Components Needed

- Arduino Uno
- Breadboard
- 4 Red LEDs
- 4 Push Buttons
- 4 Resistors (220 ohms)
- Jumper Wires
Reference Article Alert !!
How to check the resistance value of your resistor? – Refer to this Article: Dealing with Resistors
3. Understanding and Procedure
3.1 Understanding
Note that there are no connections among the LEDs.
- Each LED is separately connected to the Arduino
- Similarly, each push button is also connected separately to the Arduino Board
- But the connection between the two (LED and pushbuttons) is done through Arduino. That’s the job of a Microcontroller –> ‘To connect the things as instructed in code.’

We will see how to connect each component with Arduino
3.1.1 Single LED Connections :
- The adjacent circuit diagram shows the connections that are to be made to control the LED with the help of Arduino
- The diagram has been prepared with the help of TinkerCad (Simulation Software)

*Code for the Blinking of LED can be found in our GitHub Repository – Click Here
3.1.2 Single Push Button Connections :
- The pushbutton serves as an INPUT for most of the time.
- It gives a value of 0 or LOW when not pressed and gives a value of 1 or HIGH when pressed.
- There is another way to connect a pushbutton, i.e., by adding a Pull-up Resistor.

*Code for the usage of the push button is also added in our GitHub Repository – Click Here
3.1.3 LED + Push Button:
- Now that we have learnt to interface the button and LED separately, it’s time to interface them with Arduino at once.
- Check the code. The comments will guide you to understand the idea behind each line

*Code for the ‘controlling LED with Push Button’ is also added in the GitHub Repository – Click Here
3.2 Procedure
After Being Comfortable with the above three mini-projects, the main project is very easy to do, as we have done the same thing, but now, it has to be done multiple times.
Step-1:
 to
to
We need the LED matrix type setup to be in a square shape (diamond shape). So accordingly, we arranged to set up the LEDs and corresponding resistors to protect those LEDs
Reference Article Alert :
How to choose the correct Resistor for a specific coloured LED? – Refer to the Article: Dealing with Resistors
You will learn that –> It is safe to use a higher resistance resistor than the required value. So we go for 220 ohms.
Connect the LEDs as learnt in Section 3.1
Step-2 :

- Attach the 4 Push Buttons to the breadboard in a keypad fashion.
- The connections of each button have to be done with Arduino as explained in Section 3.2
Overall Diagram in TinkerCad can be shown as :

The same thing in Reality looks something like :

4. Explanation of Code :
The Complete Code for this Project can be found in the GitHub Repository by the name ‘Main Project Code’ – Click Here
- We are using some kind of nomenclature here in order to properly keep track of which LED we are talking about or which button we are referring to.


Below is the attached file for Code Explanation. This will exactly give you an idea of the flow that the project code has in it.
Code Explanation - Main Arduino ProjectActual Execution :
When fwd key is pressed :

When the left key is pressed :

When the right key is pressed :

When the back key is pressed :

Conclusion :
So, with this, we have learnt to do the basic interfacing of the components with Arduino. There’s still a lot to learn about Arduino. Many sensors can be used for different projects.
This Article was all about keeping it as basic as possible so that it is more interesting for people/students to read and see
Keep Learning!


Excellent information
Easy to understand 👍